
Tim Berners-Lee wrote on his browser/editor "WorldWideWeb": I never intended HTML source code...to be seen by users...But the human readability of HTML was an unexpected boon. To my surprise, people [at the CERN] quickly became familiar with the tags and started writing their own HTML documents directly. 17
It is easy to learn to operate with the HTML code. This facilitates the construction of web pages in writing the source code. It is not necessary to write the sign combinations for links, anchors and other commands, because they can be called up per mouse click with easy to use and freely downloadable editors. If editors offer simple to use interfaces as work surfaces hiding the source codes then they can cause traces in the source code demonstrating the user´s inability to control the code. The source codes presented by the browsers show the traces of editors as these include, for example, unnecessary code elements or copyright informations of the programming firm.
In comparison to the hyperfictions for CD-ROMS (see chap. VI.2.2) early web projects by artists expose new scopes as results of the possibilities to control the browser presentations of webpages via their source codes. These include functional and graphical elements like cells, frames and layers as well as possibilities to integrate files stored on distant servers into one webpage. These codes include affordances to observers to explore the functions embedded in browser presentations and to reconstruct their programming. With this open relation between code and presentation the web projects presented below contradict the "dictatorship of the beautiful appearance" 18 determined by the "Graphical User Interfaces" (GUI) shown on the screens of personal computers: The browsers include possibilities to call up the source code and editors are means to modificate it in contrast to code hiding interfaces with buttons for clicks activating functions. The internet in times of the World Wide Web provokes doubts about the achievements of the personal computers with their desktops and possibilities to produce documents not only in a simplified manner but in a manner predetermined by the programmers of the GUI.
Holger Friese´s "unendlich, fast..."/"nearly infinite..." (1995) consists of a browser field with a nearly complete blue surface. In the source code bgcolor="#000088", the RGB value for "Navy/low blue", determines the colour and its extension is organized by repetitions of the command
, the code for line breaks. In scrolling the blue plane in the browser up and down two white signs can be found several times repeated within a narrow field: There are stars and three lines with equal length arranged parallel above each other. These signs can be called up neither as signs of the alphabet nor as keys on manuals. Into the blue plane Friese integrated a screenshot of a postscript file (file name: "ende.gif"). He writes on this screenshot:
And that's the true reason why the background is blue, it is a screenshot of a Postscript file (the data structure that´s sent to a laserprinter to draw a lemniscate) which had a blue background on a very old DOS operated computer. 19
The signs constitute "a lying eight, the sign for infinity, in a form readable by computers." 20 The white signs of the image file appear on the monochrome plane isolated and subtracted from their former context. The "infinite" blue apears only "nearly" infinite, as the title says, because it is interrupted by these white signs and has a finite height and width.
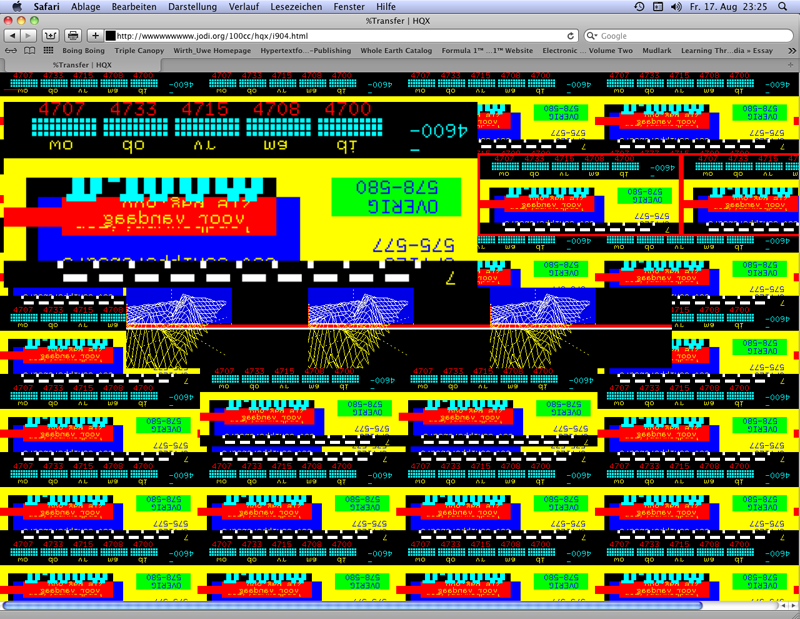
Jodi (Joan Heemskerk and Dirk Paesmans) connect in wwwwwwwww.jodi.org (1995) graphically unusual designed webpages containing some text elements with links often being recognisable only via cursor movements. Many pages present repeated images. Some of the images or image series contain links opening new images. The images are only seldom made with a digital camera. More often two-dimensional computer graphics are presented, and sometimes animated.gifs are shown. The HTML code is used to call up the same stored images several times within a webpage. Text elements can be components of the images as well as parts of the HTML document. HTML functions like
"Accept" buttons are located under "agreement" declarations parodying copyright regulations and disclaimers. The remark "Texts for bots only" can be found in the source code of a page whose browser presentation shows nothing more than the text "Worm food" with an "accept" botton located below. The source code includes word sequences like "hackcrackphreakwarez" and hints to the culture of sharing open content ("warez") and the hacker scene. If someones moves the cursor over the black field between the "Worm Food" headline and the "accept" button then he can read the text of the source code in black letters on blue background as a part of the browser presentation.
The first page presents in some browsers a source code in ASCII flashing (not all browsers `blink´). ASCII is an abbreviation for "American Standard Code for Information Interchange" substituting letters by number combinations. Platforms for ASCII Art collect and store typograms created with ASCII elements forming patterns sometimes looking either like diagrams or sometimes like pictures. Jodi uses the browser to dissolve the configuration of ASCII elements with a figurative contour on the level of the source code into an irritating sequence of signs: lines, dashes, points and cyphers in repeating sequences and variations. The whole field of this code presentation contains a link leading to another page of this web project.
If these webpages and the relations between them refer to a common concept then it is the variation of forms, not seldom irritating because of the overall impression of repleteness. Jodi´s manner to explore the possibilities to design webpages must have been a provocation for observers interested in contemporary web design. 21
In "My boyfriend came back from the war" (1996) Olia Lialina contitutes a hyperfiction in concatenating webpages via frames (without scrollbars). The frames enclose words, word combinations or sentences. Only a few frames include images (without text), in one case also an animated gif. The frames are divided up into `frames in frames´: In clicking on texts or images within the frames links are activated causing the opening of new pages. In the meantime the webpage is divided into further frames.
In comparison to Douglas Carl Engelbart´s predigital model of notched cards stringed together edge-to-edge (see chap. VI.2.1 with ann.12) the cards or the contents of the frames in "My boyfriend came back from the war" are digitally set into motion´: from adjacent card edges to a grid constituted by grey frames whose contents on black backgrounds becomemobile´. The notches are substituted by Lialina´s selection of links on fields within frames opening further frames within linked fields.
At the beginning the first frame fills the screen over the entire height and contains an image of a window at the top right as well as an image of a couple at the lower left. 22 After a click on the first frame´s couple appears on the right side a second frame with a front view of Lialina´s face. The left frame includes no further leading concatenation, meanwhile the right frame is divided from click to click in further frames with texts and images. Clicks on one of these frames cause at first changes in the frame content (images or texts) and then a division of the frame in two or four further frames. The end of the click sequences on frames causing their divisions is marked by monochrome black fields as frame contents. At the lower right appears not a further black field but instead a white frame presenting – as the source code tells – the text "LOOK, it´s so beautiful" in white letters on a white blackground. The text became visible in the browser Netscape 4 by mouse over for a short time. Lialina wrote to Roberto Simanowski about this presentation: "It was made invisible to be an invisible link. You can see it if you select it." 23 A click on this white frame leads to a frame with a mailto-function to Lialina´s e-mail address, and – in the actual version (2012) – on a line under the mailto-function to a link leading to the platform "Last Real Net Art Museum" offering copies, variations and alternatives to Lialina´s "My Boyfriend came back from the war" being programmed by artists from 1998 to 2012.
The history of a woman wanting to marry a soldier is laid out by Lialina in a multi-branched but nevertheless sequential manner from left to right and from top to bottom. Words in several adjacent frames point to narrative interrelationships or yield parts of sentences being dissolved in further clicks.
The artist matches her narrative strategy with the permutational possibilities of the frame combinations: The frame permutations and the combinations of sentence fragments are coupled. Lialina uses a frame-hypertext narrative strategy resulting in possibilities to play with semantically occupied fields provoking readers to follow the prearranged narrative direction. 24
Source codes built for purposes are showcased by Alexei Shulgin purposeless in browser presentations. The title "Form Art" (1997) recalls the HTML command for web forms (